El uso de los gradients está ampliamente extendido en el desarrollo web. En esta oportunidad comparto tres de mis sitios favoritos para generar gradientes.
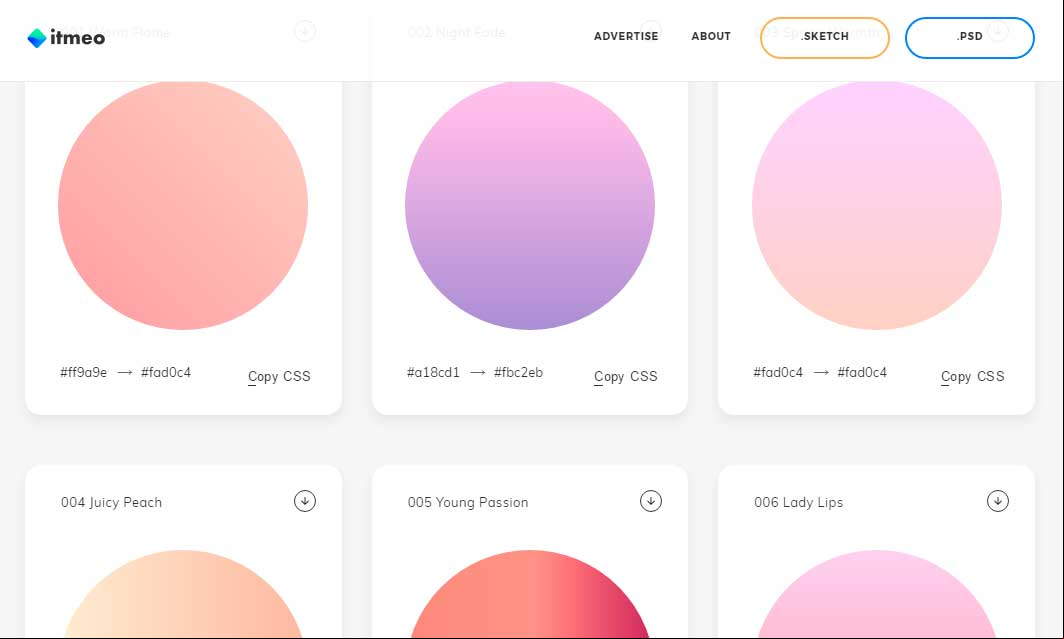
Webgradients

Tiene una completa colección como mínimo de 180 gradientes que podemos emplear en nuestros proyectos. De esta forma solo tenemos que buscar estilos hasta encontrar el que mas se adapte a nuestra necesidad. WebGradients nos permite copiar el código CSS, descargar en formato PNG y también tiene plugins para Sketch & Photoshop.
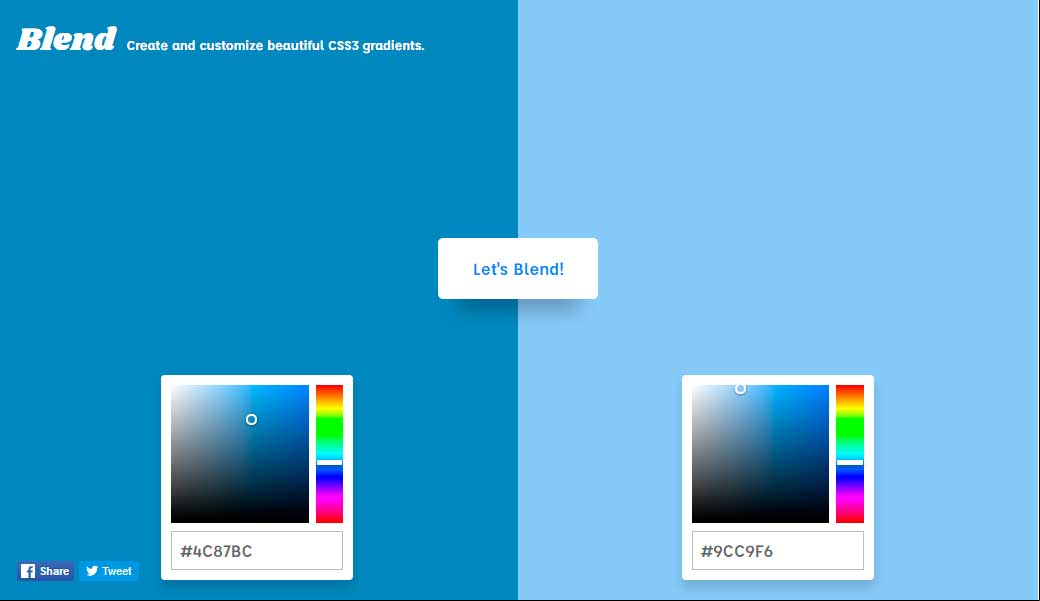
Blend

Blend es una de las opciones mas interesantes que se puede encontrar. La herramienta nos permite elegir dos colores distintos a la hora de crear nuestro propio gradient. Cuando tenemos nuestros colores adecuados solo tenemos que dar click en el botón "Let’s bend" para comprar el resultado del gradient. Una de sus mejores ventajas es que podemos descargar en CSS.
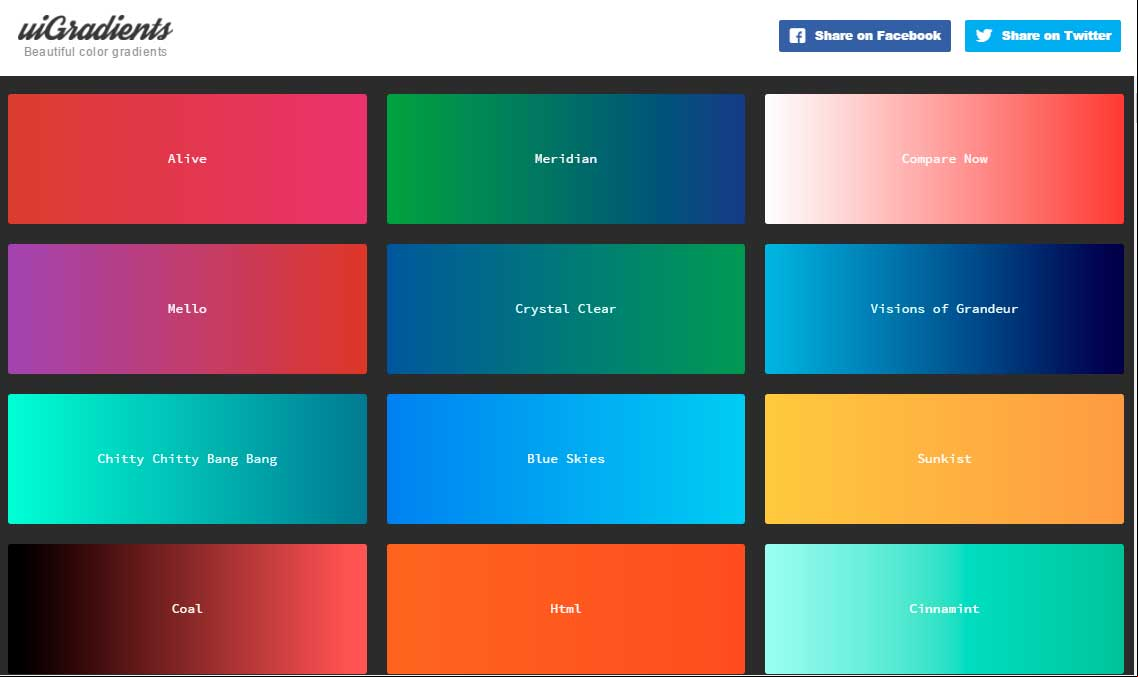
uiGradients

Es similar a Webgradients con una colección de 225 gradients solo tenemos que seleccionar el que mas se adapte a nuestras necesidades luego dar click en el botón "Get CSS Code (Enter)" para que se genere el CSS.